Roles: User Experience Researcher | User Interface Designer
Overview
KRENOVATOR is an EDTECH company that provided a platform for a tech person to accelerate their career by joining their pool of talents or signing up for free courses and learning with industry experts. I had the opportunity to be their user experience researcher and redesign their website.
Design Process• Brief and Research
Before jumping to the redesign, the client had provided me with their previous content and website. Then I strategized their website content and built the content hierarchy based on their business goals.
Before jumping to the redesign, the client had provided me with their previous content and website. Then I strategized their website content and built the content hierarchy based on their business goals.
• Project Organization
During this stage, I had to sort out the website contents. After the client’s feedback and approval, I set the estimated dateline before moving on to the next stage of the process.
During this stage, I had to sort out the website contents. After the client’s feedback and approval, I set the estimated dateline before moving on to the next stage of the process.
• Visual Sitemap
I developed user personas based on the client’s target user. I also work on copywriting, information architecture and other small details to further enhance the user experience. Then I created the wireframe and conducted a test with their target users for initial feedback. We did multiple iterations at this stage before moving on to the next step.
I developed user personas based on the client’s target user. I also work on copywriting, information architecture and other small details to further enhance the user experience. Then I created the wireframe and conducted a test with their target users for initial feedback. We did multiple iterations at this stage before moving on to the next step.
One of the User Personas I created to help me understand more about the user.
• Design Stage
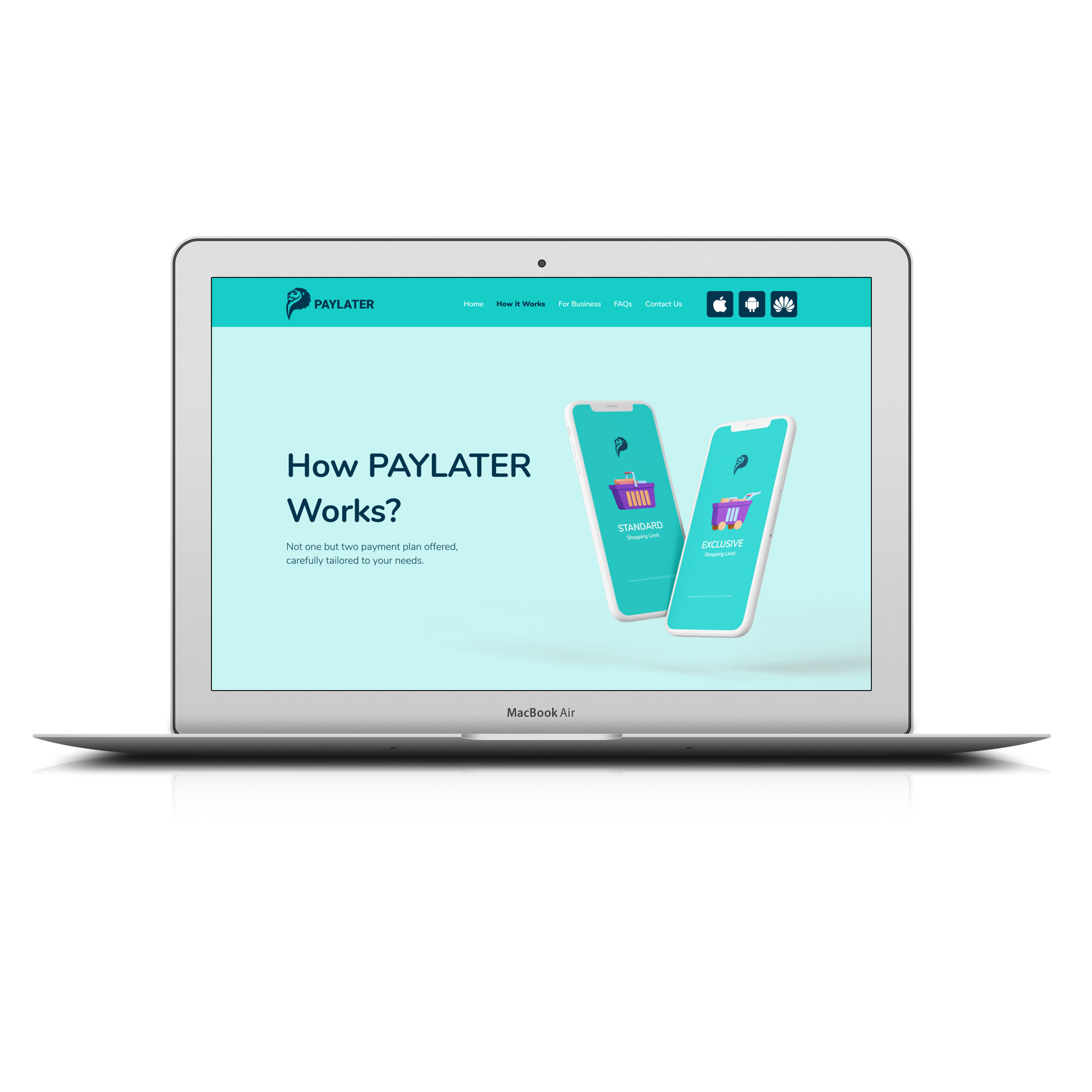
Based on the information gathered from the early stage, I started to design the website layout. After completing the design based on the sequence we agreed upon, I sent it to the client and developer for feedback. We finished developing the whole layout in a month.
Based on the information gathered from the early stage, I started to design the website layout. After completing the design based on the sequence we agreed upon, I sent it to the client and developer for feedback. We finished developing the whole layout in a month.
• Final Handoff
We did multiple user testing online using my design prototype on Figma. We recorded the findings and gathered the necessary feedback. From the information, I revised my design accordingly. I sent my final Figma file to the developer.
• Impact
The website was live on Krenovator.cc for a year before they rebranded again.
The website was live on Krenovator.cc for a year before they rebranded again.
Design Systems for the website redesign.
Copyright: Krenovator